Solving Audio Problems in Articulate Storyline
01.17.2018
Audio is an important part of effective e-learning, but using audio in Articulate Storyline can be a challenge. Have you ever had multiple layers with timelines that run at the same time, and each layer contains audio? This causes the audio from the layers to play at the same time! Or, have you ever had difficulty getting audio on a slide to restart when a learner returns to the slide? Let's take a look at the best way to handle such problems in your projects.
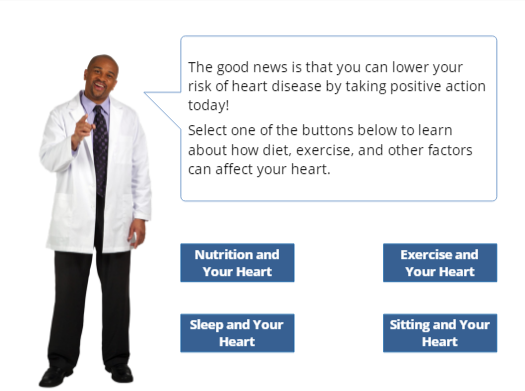
 In this first example, we have a slide that contains audio on the base layer. The base layer has buttons that open additional layers that also contain audio. Learners can select the buttons before the audio on the base layer completes. When the selected layer opens, its audio begins and clashes with the audio from the base layer.
In this first example, we have a slide that contains audio on the base layer. The base layer has buttons that open additional layers that also contain audio. Learners can select the buttons before the audio on the base layer completes. When the selected layer opens, its audio begins and clashes with the audio from the base layer.
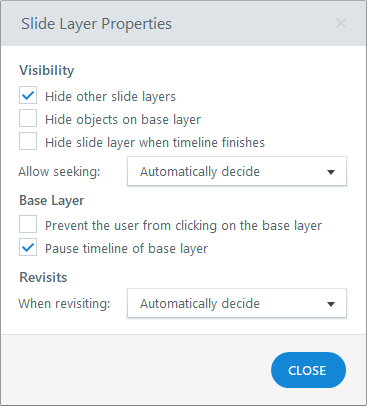
 One way to avoid this problem is to go into the layer properties and pause the timeline of the base layer so that the audio stops when the selected layer opens.
One way to avoid this problem is to go into the layer properties and pause the timeline of the base layer so that the audio stops when the selected layer opens.
This is an efficient method of handling the problem when the user will not return to the base layer. But what if the learner needs to return to the base layer?
If the base layer timeline is paused, the timeline will resume from the point where it was paused. If learners open a layer while the base layer audio is mid-sentence, the audio resumes mid-sentence when they return. This can sound awkward.

 If, for example, we add videos to our layers, and the videos cover the whole slide, the learner will need to be able to return to the base layer to access the buttons. We would want to stop the audio on the base layer when the layer with the video opens, but we would not want the audio to continue from the same point when the learner returned to the base. We may want the audio to replay from the beginning when they return.
If, for example, we add videos to our layers, and the videos cover the whole slide, the learner will need to be able to return to the base layer to access the buttons. We would want to stop the audio on the base layer when the layer with the video opens, but we would not want the audio to continue from the same point when the learner returned to the base. We may want the audio to replay from the beginning when they return.
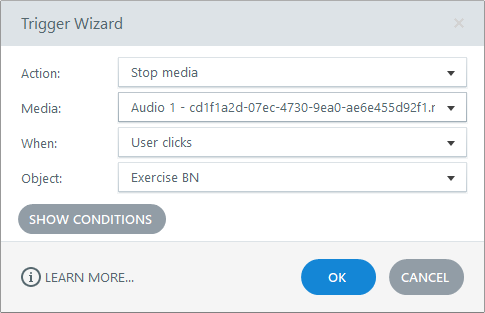
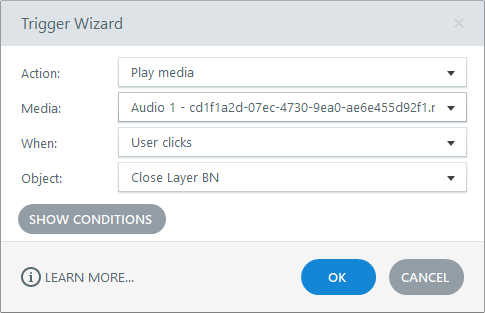
In this scenario, we can add a trigger to stop the audio on the buttons that open the layers and a trigger to start the audio on the buttons that close the layers. If triggers are controlling when the audio starts and stops, it is not necessary to pause the timeline.
 Another issue involves audio that does not play again when learners return to a slide.
Another issue involves audio that does not play again when learners return to a slide.
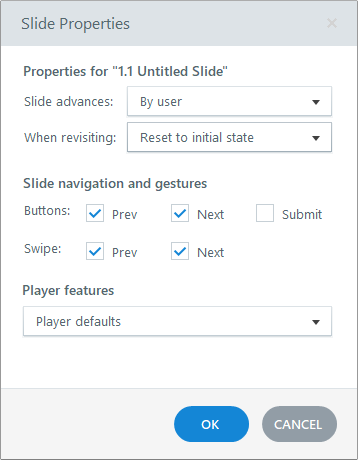
This issue results from the default properties for revisiting slides. If learners revisit a slide, it may either resume its saved state or reset to its initial state. The default setting when revisiting is "Automatically decide", which means the slide will reset to its initial state if there are no interactive elements on the slide. The audio on a simple slide will replay when the learner returns to the slide. However, if the slide has buttons, you want to preserve elements such as visited state so "Automatically decide" will resume saved states.
Our slide has buttons with visited states. The audio will not replay when learners return to the slide unless we manually set the slide properties to reset to its initial state. This allows the audio to replay, but the buttons on the slide will reset to their initial state. Learners will not be able to see which buttons they selected on a previous visit.
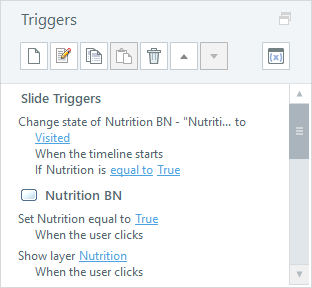
 The solution? Create true/false variables to track user interaction. Set the default value of the variable to false and add triggers to adjust the value to true when the user selects the buttons. Then add triggers to change the state of the buttons to visited when the timeline starts on the condition that the respective variables are true.
The solution? Create true/false variables to track user interaction. Set the default value of the variable to false and add triggers to adjust the value to true when the user selects the buttons. Then add triggers to change the state of the buttons to visited when the timeline starts on the condition that the respective variables are true.
Now when the learner progresses through the project, the buttons appear normal the first time the slide plays. The audio of the base layer will stop when the learner opens a layer. The button of the visited layer will change to the visited state. If the learner returns to the slide, the audio will replay, and the previously visited buttons will show the visited state.
If you need training on Articulate Storyline, check out our online courses!
